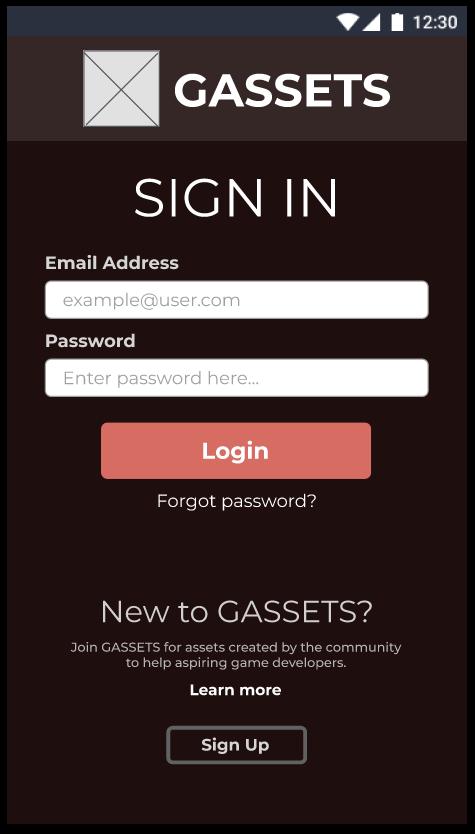
Gassets App
(Disclaimer: This is a design and not functional)
Click here for Figma interactionIn "Designing Digital Interactions" module, I had to design an app. I went for an app where you can search
for game assets on the go, and add/buy them to your list to download them later on your PC. This is purely
for convenience purposes where you think of an idea for your game, and you do not have the skills or
resources to create your own assets.
This was inspired by Steam, a platform where you search for games and buy them. You then download these
games later on your PC.
I went through the stages of finding out the objectives of the app, the stakeholders, personas, storyboards
of different scenarios of the use cases of this app, low-fidelity and high-fidelity prototyping, and testing.
From this module, I learned the process of designing an app from the ground up and getting a final finished design of an app
at the end.

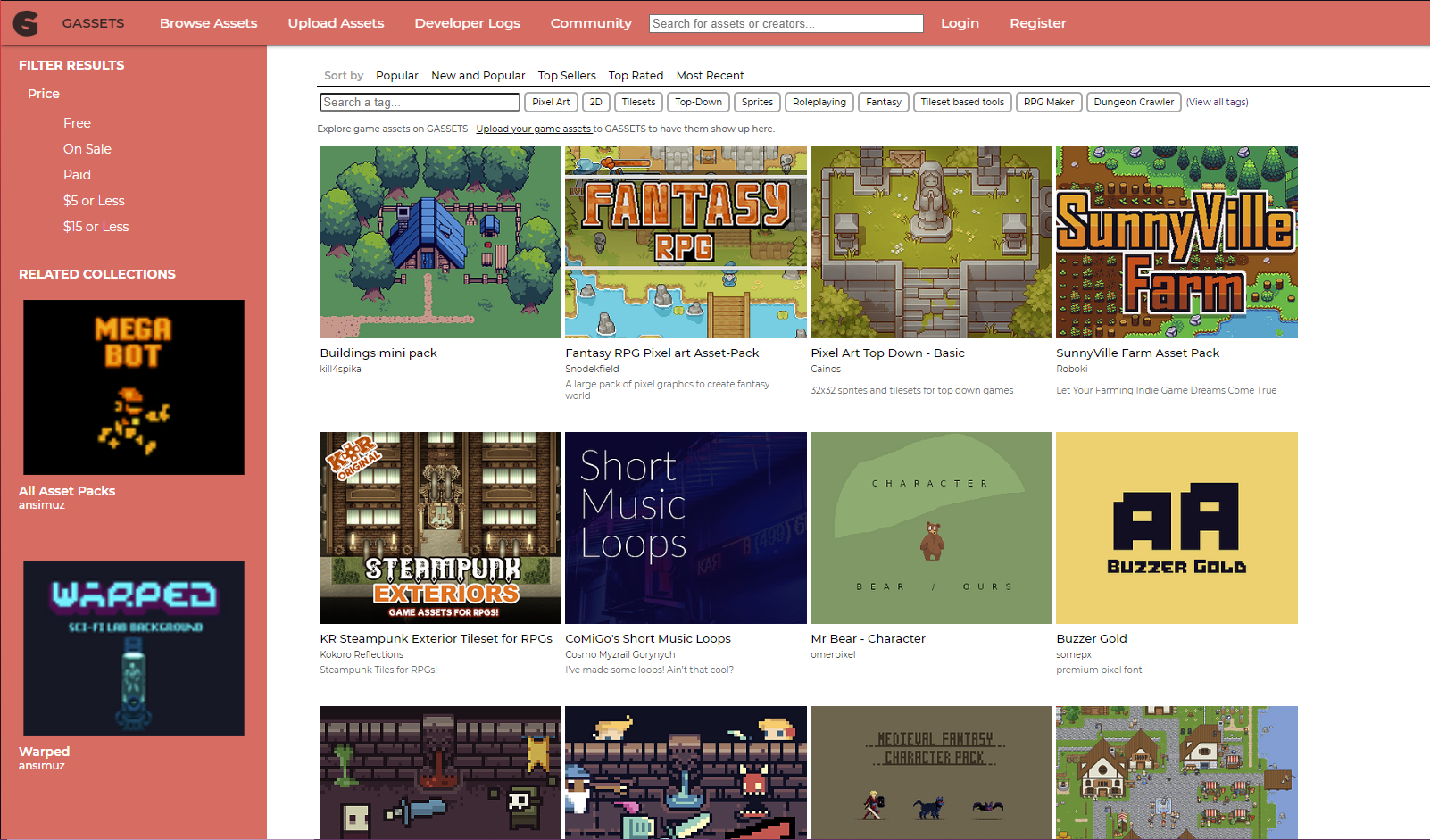
Gassets Website
(Disclaimer: This is a design and not functional)
Click here for Figma interactionThis was part of my "Front End Web" module where we had to roleplay as a client and developer. I decided to also
create a website version of Gassets. I took inspiration from itch.io for the design of the website.
I have learned the process of a client asking for a website design and communicating between them on the
changes that need to be made to my prototypes and the early stages of the design. I learned more CSS for
this project. Though I will only include the high-fidelity Figma interaction due to the website not being
designed for multiple window resolutions - however the image provided shows how the website looks in the
specific resolution.