Solar System Adventure (January - May 2022)
Check it out
One of my projects was to create an interaction website/poster with the theme being "INSIDE OUTSIDE".
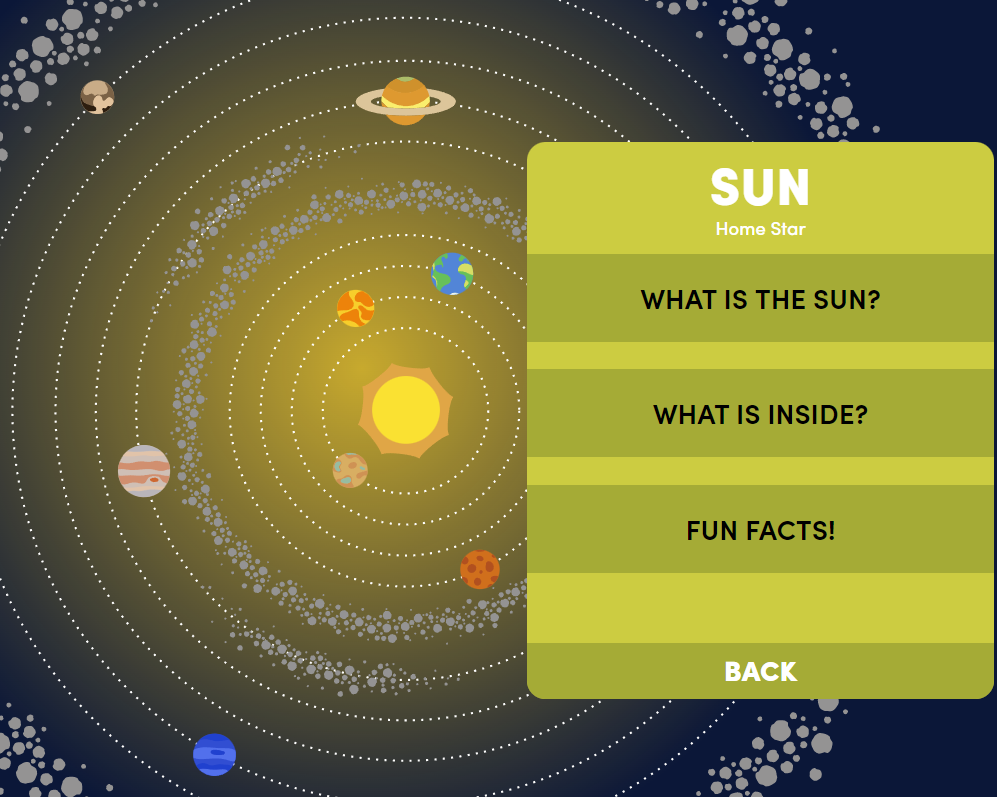
My initial idea was to create a Solar System where you can visit each planet and able to interact
with it.
I used the GreenSock Animation Platform (GSAP) JavaScript library for the drag and move interaction
and to move SVGs. Learning this alongside with SVGs took me a very long time to get the grasps of it.
Unfortunately I couldn't implement the zooming part onto the planet. But I managed to create the
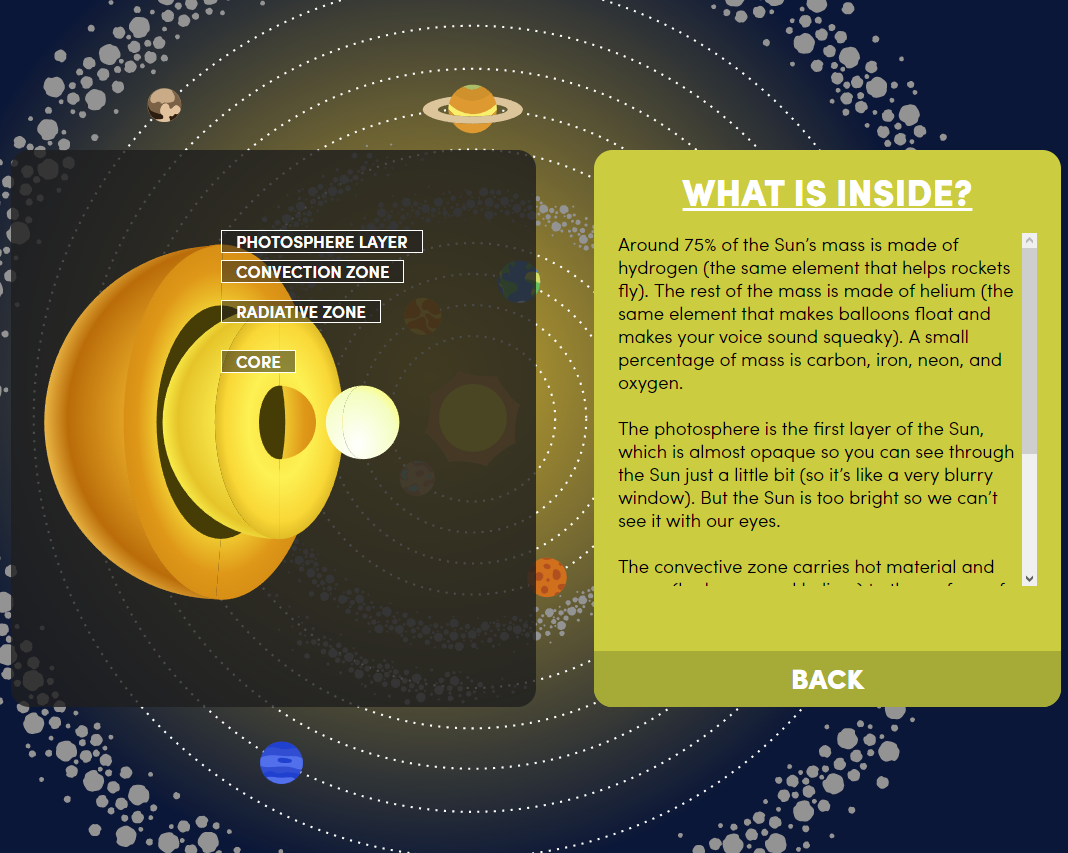
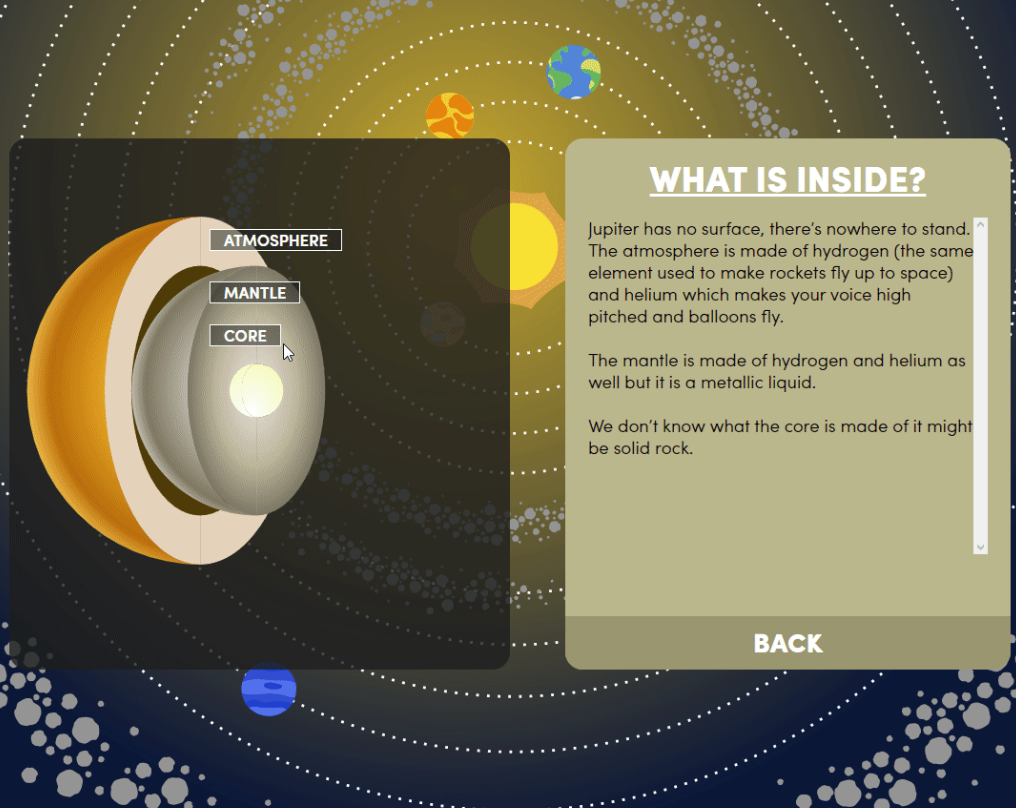
interaction of moving apart individual layers of the planets and the Sun.
Later on into the project, my stakeholders weren't exactly fitting into my initial idea. The
information provided within each planet is too complicated. Though I realised that the stakeholders
has a range from children to secondary school students. Not only it includes in-depth information
about each planet, but also fun facts for children. Example, my little brother tested my website
and he loved moving apart each layer of the planets and reading some fun facts about each of them.
The project still did well, but it was definitely a bit more dumbed down from my initial idea.
Before I create projects, I need to know what kind of tools and libraries I would need to use to
accomplish my idea.